静态页面与动态页面
目录
在我学习前端之前,我一直存在着一个错误的认识:静态页面就是一个内容固定不变,没有任何效果的页面,而动态页面则是页面非常丰富,有各种交互效果和动态效果的页面。这是一种错误的认识,接下来本文将详细阐述这两种文件根本上的不同
¶概述
通过浏览器访问万维网中的某个网站时会从服务器得到一个「 超文本标记文档 」,然后浏览器会将文档渲染后进行展示,这就是通过浏览器访问网页的流程。这里的精髓就在于浏览器从服务器获得的那个超文本标记文档,根据文档的行为不同,可以将超文本标记文档分为两类:静态页面与动态页面
🆚 这两种不同的页面最终的目标都是将内容呈现给用户,并且内容都是用 HTML 表示的,但是仍然存在一些细节上的不同:
- 静态页面是随着 HTML 代码的生成,页面的内容和显示效果就基本不会发生变化(除非修改页面代码)
- 动态页面,虽然同样页面代码不发生变化,但是其显示的内容可以随着时间环境或者数据操作的结果而发生变化
¶静态网页
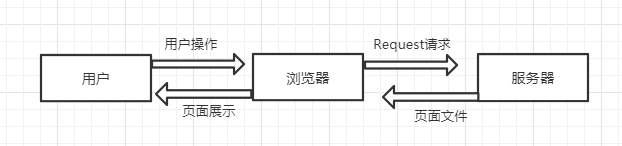
用户访问静态页面的过程是:通过浏览器使用 HTTP 协议向服务器发送一个请求(Request),告诉服务器需要展示的页面,服务器收到请求后,直接根据用户的需求直接从文件系统中取出相应的文件,返回给浏览器,浏览器解析后为用户展示相应的页面
¶动态网页
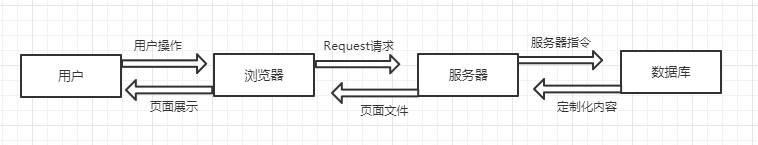
用户访问动态页面的过程是:用户通过浏览器发送的请求到达服务器之后,服务器根据请求内容从数据库中调取相应的内容组合成一个虚拟的文件,然后将文件发送给浏览器,让浏览器进行解析,最终用户才能够看到定制化的内容。
¶伪静态
静态网页就是,比如
github上放了一个abc.html文件,你想访问它就直接输入github. com/abc.html,Web 服务器看到这样的地址就直接找到这个文件输出给客户端动态网页就是,假如你想做一个显示当前时间的页面,那么就可以写个 PHP 文件,然后访问
github. com/abc.php。Web 服务器看到这样的地址,找到abc.php这个文件,会交给 PHP 执行后返回给客户端
其中动态网页往往要输入参数,所以对于动态地址的请求最终往往会变成github.com/abc.php?a=1&b=2。搜索引擎对于这种带有问号的动态页面处理效果并不是非常好,因为参数可以随便加,而返回内容却不变。例如https://www.baidu.com/?a=1也会指向百度的页面。于是有了mod_rewrite,它可以重新映射地址。比如当前这个页面的地址http://www.github.com/query/2022,Web 服务器收到请求后会重新映射为www.github.com/qyery.php?n=2022,然后再执行那个PHP程序。这样在内部不改变的情况下对外呈现出来的网址变成了没有问号的像静态网页的 URL 一样,这种方式就称为「 伪静态 」
¶动静文件两者差异
静态页面与动态页面存在如下几点差异:
¶交互性差异
静态页面和动态页面的交互性存在差异,静态页面以展示为主,用户仅仅是通过页面获取相应的内容,而动态页面允许用户主动参与到页面中,例如:登陆功能、查询功能、定制化页面内容等等。从交互性的角度来看,用户在动态页面中更有参与感,目前除了一些特定的公开性展示的用户网站以外,大部分网站都是采用动态页面。
¶更新维护方式
静态页面内容是固定的,并且以一个完整的文件保存在服务器上,如果需要修改静态页面的内容,则需要找到此页面的源文件,并修改源文件的代码才可以实现内容调整。当网站内容信息非常大时,其维护成本同样会非常的大。而动态页面以数据库技术为基础,当需要修改内容时,可以直接通过数据库修改,而不需要调整页面的源文件。这样可以大大降低网站维护的工作量,并且大幅度提高网站运营的效率
¶响应速度
由于静态页面内容是固定的,服务器的响应时间较快,而动态页面还需要根据需求从数据库中调取相应的数据组装成为用户需求的页面,因此动态页面的响应速度比较慢。
¶访问地址
静态页面的每个网页都有一个固定的 URL,并且页面以.html/.htm/.xml等常见的形式作为后缀,而且不包含?,这样的链接更有利于搜索引擎抓取并且收录。而动态页面的 URL 包含?,并且一般以.asp/.php/.jsp 等扩展名结尾。
当然也并不能够直接通过一个网页的 URL 来判断这个页面是静态页面还是动态页面。动态页面中?对搜索引擎检索存在一定的问题。很多企业为了让自己网站有更多的收录,就会将动态页面的 URL 进行伪静态化处理